Artık internette sık sık gördüğümüz Web 2.0 stilinde logolar , bannerlar aslında temelinde bir yansıma ve saydam bir şeritten ibaret. Adım adım bir RSS logosunu bu şekilde tasarlamanın mantığını burada göstereceğim siz de kendi logolarınıza bu adımları uygulayabilirsiniz.
Adobe Photoshop'ta 500 - 500 piksel beyaz arkaplanlı bir dosya açın.Köşeleri yuvarlanmış(rounded rectangle tool) ile radius 8 px iken shift tuşuna basılı alttaki gibi bir kare çizin ve renklerini de daha sonra Gradient seçip #BC0000 ve #DE0002 olarak verin.

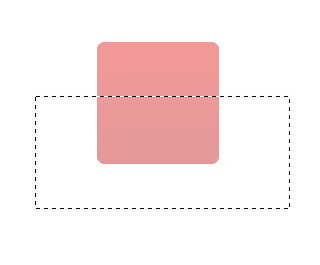
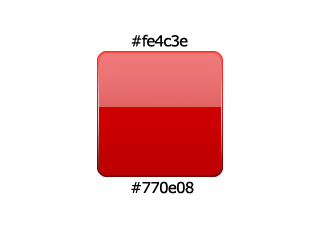
Bu layerı daha sonra Duplicate Layer diyerek çoğaltın. Çoğalttığınız layerın adını cam olarak atayın ve üstte alın. Bu layerın Blending Options Overlay den rengini #FFFFFF olarak verelim ve opacity %50 getirelim. Daha sonra alttaki rengi elde etmeniz gerekte , square marquee tool ile alttaki gibi bir seçim yapın ve Delete tuşuna basarak o kısmı silin.

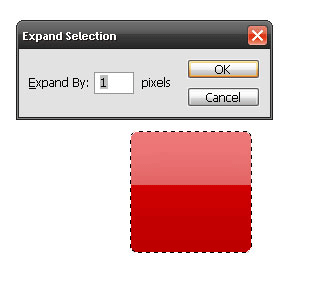
Şeklimize bir çeper görünümü eklemek için 1 piksel genişliğinde daha koyu bir kırmızı alttaki gibi ekledim.

Kenarlarına da beyaz çizgiler ekleyerek uclarından Marquee Tool -Feather 30 iken biraz silerek alttaki görseli elde edelim

Şimdi RSS ikonu için gerekli beyaz şeritleri AutoShapes kısmından bularak ekleyelim. Daire ve parantezleri kullanın.

Görselimiz tamam şimdi yansımayı tamamlayacağız. Gaussian Blur 1 pks olarak alttaki gibi verelim.

Daha sonra görselin 1e 1 kopyasını aşağı basmak için Layerı duplicate edelim ve Flip Vertical diyelim

Aynı şekilde Marquee tool ile feather 30 iken 2-3 kere delete tuşuna basalım.

Alttaki yansıma layerının Opacity sini çokaz düşürürseniz alttaki şekli elde edersiniz.

Bu örneği çeşitli renkler ve logolara alttaki gibi uygulayabilirsiniz.





